Case Study:
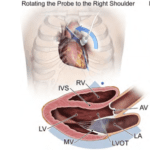
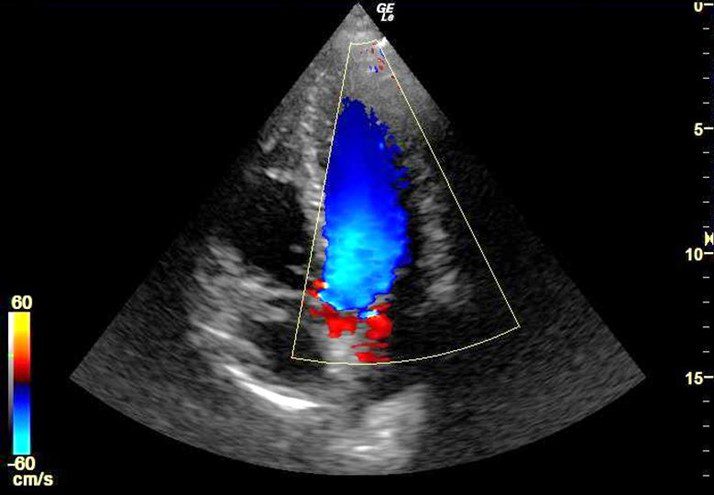
A clinician obtained the following view while performing a pre-op workup. What phase of the cardiac cycle does this represent?
A. Early ventricular diastole
B. Ventricular diastole
C. Isovolumetric ventricular relaxation
D. Ventricular systole
(answer below)

Answer: D, Ventricular systole
Explanation:
The color Doppler function is amazing feature and it gives us a good idea about the direction of flow of blood in the heart as well as the flow characteristics such as normal or turbulent flow and a general idea about the velocity. We cannot determine the exact velocity by color Doppler alone. Also, make sure that you observe the legend. The legend in this case in on the lower left-hand corner of the image. In this case the red and yellow color represent flow towards the transducer and the dark and light blue color represent flow away from the transducer. So, in this image we see the color Doppler box is superimposed in the region of the left ventricle. The blue color represents blood flow away from the transducer (in this case – away from the apex of the heart) towards the LVOT. So, the blood in the left ventricle is moving towards the left ventricular outflow tract and will be exiting the LV cavity through the aortic valve into the ascending aorta. This represents left ventricular systole. During the ventricular diastole, the color Doppler would show the red color and will be seen more towards the free wall of the LV.